저번시간에 push를 통해서 리스트에서 선택하는 역이 출발하는 역인지 도착하는 역인지 정보를 넘겼었다.
onTap: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) => StationListPage('$label'),
),
);
},


onTap, 클릭이 되었을 때 실행되는 코드를 짜놓은 것이다. 저 코드를 이미 짜놓고 역을 클릭 했을 때 넘기는 정보도 같은 방식으로 진행하려고 했다. 그래서 같은 Navgiator.push를 써서 코드를 짜보았다. 그러자 코드에서 계속 오류가 발생했다. 오류를 해결하기 위해서 인터넷에 onTap: (), push와 같은 것을 찾아보았다. 어디를 보더라고 해결 방법으로 나와있는 코드로는 해결이 안되었다.
고생하던 중에 push, pop에 대해서 설명하는 블로그 글을 하나 찾았다. 이전에는 push에 대한 정보만 찾으려고 했었어서 저 블로그 글에서도 push에 대한 정보만 읽었던것이었다.
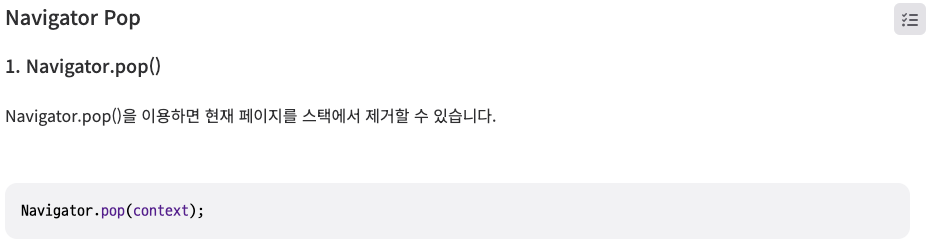
그렇게 시간을 보내다 다시 그 블로그에서 pop에 대한 부분을 읽어보았다. 그곳에는 아래처럼 설명이 되어있었다.

사실 저걸 처음 봤을때는 무슨 말인지 잘 몰랐다. 그런데 갑자기 Swift를 공부할때 push,pop이라는 용어를 들어본 기억이 났다. 그래서 push만이 아니라 push pop에 대해서 찾아봤다. 여러 글들을 찾아 보니 현재 페이지를 스택에서 제거할 수 있다는 말이 이해가 되었다.
push를 하면 화면 위에 화면을 스택해서 쌓아서 보여주는 방식인것이다. 그래서 push를 다시한번 할경우 원래 화면으로 돌아가는 게 아니라 다시 위에 스택을 하게 되기 때문에 문제가 발생한 것이었다. 그래서 이를 해결하기 위해서는 원래 방식인 pop을 이용해야하는 것이다.
글을 쓰면서 정보를 더 찾아보니 공식 문서를 찾았다.
https://docs.flutter.dev/cookbook/navigation/navigation-basics
Navigate to a new screen and back
How to navigate between routes.
docs.flutter.dev
위의 문서를 보면 push, pop을 이용해서 새로운 화면을 띄우고 돌아가는 방식에 대해서 설명하고 있다. 뒤늦게라도 공식문서를 찾아서 다행이다.
그래서 결과적으로 코드를 이렇게 구성했다.
GestureDetector label(String label, String? station, bool isStart) {
return GestureDetector(
onTap: () async {
String? selectedStation = await Navigator.push(
context,
MaterialPageRoute(
builder: (context) => StationListPage(label, station),
),
);
if (selectedStation != null) {
setState(() {
if (isStart) {
start = selectedStation; // 출발역 업데이트
} else {
last = selectedStation; // 도착역 업데이트
}
});
}
},
);
}
return GestureDetector(
onTap: () {
Navigator.pop(context, name);
},
부가적으로 리스트에서 선택한 역 정보를 띄우기 위해서는 홈에서의 코드 변경이 필요했다.
아래의 코드를 추가해서 selectedStation정보가 넘어왔을 경우 그 정보가 isStart 변수를 통해 출발역인지, 도착역인지를 판단하고 정보를 업데이트하도록 하였다.
if (selectedStation != null) {
setState(() {
if (isStart) {
start = selectedStation; // 출발역 업데이트
} else {
last = selectedStation; // 도착역 업데이트
}
});
}
이렇게까지 하게 되면 역을 선택하는 기능을 완벽하게 구현할 수 있게된다.
'Flutter > 캠프' 카테고리의 다른 글
| flutter(기초 팀프로젝트) : 검색 기능 (0) | 2024.11.27 |
|---|---|
| ListView를 이용한 화면 구성 (0) | 2024.11.19 |
| 화면 전환 시 정보 전달1 (1) | 2024.11.15 |
| 24.11.11 (3) | 2024.11.11 |
| CLI 프로젝트 어려웠던점 (0) | 2024.11.07 |